How to Explain SEO This Week Episode 189 - Website Architecture Design to Your Boss
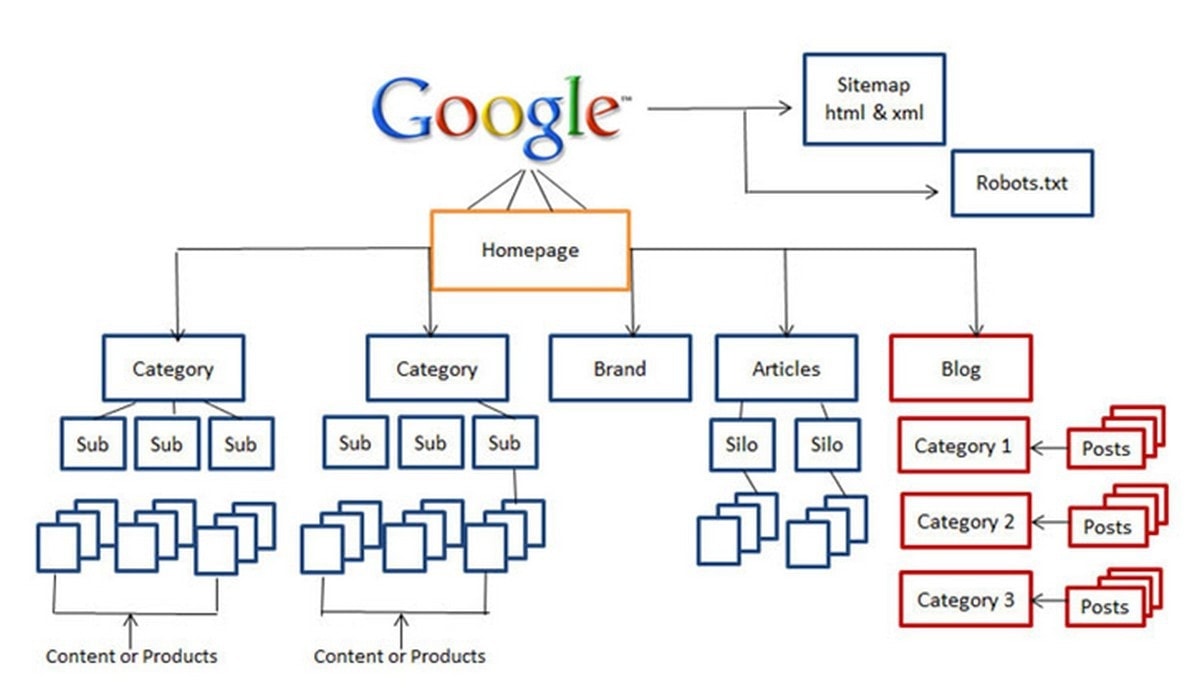
Website Architecture Diagram - An Overview
Table of ContentsWebsite Architecture Best Practices Fundamentals ExplainedLittle Known Questions About Website Architecture.The Website Architecture IdeasThe Buzz on Website Architecture Best Practices
Picture this circumstance: You visit a site and hang around looking for the information you require. You click one link, then another, and once again, and once again However you come up empty you can't find anything beneficial. Whether you're an item owner or designer, you don't want your site to be a labyrinth with absolutely nothing however irritating blind streets.
It manages the mayhem, developing a clear structure for a site, an app, or a program. In this post, we'll explain how you can create exceptional info architecture. When you reach a new place, you require something to assist you. If you're spending a weekend in an unfamiliar city, you have to speak with a map.
It's the very same with any unfamiliar area: You do not wish to lose time and get lost, so you require an assistance. is the science of structuring content as it is used to news sites or blog sites, online stores, scheduling apps, downloadable software, etc. The objective of info architecture is to categorize the material in a clear and easy to understand method and organize it according to relations in between the material pieces, enabling users to find what they need with less effort.
Not known Details About Website Architecture Best Practices
Information architecture is a part of interaction style that thinks about material, context, and users. This indicates that user needs, business goals, and various types of content must be considered while structuring an item's details. Normally, info architecture design falls under the care of UX and UI designers or an info designer.
 The 25-Second Trick For Website Architecture
The 25-Second Trick For Website Architecture
A details architect who works in addition to a UX designer can focus entirely on information designs architecture style, while a UX designer dedicates more time to research. In this case, a designer creates a variety of deliverables, which we will describe in the section on the actions of IA development. Regardless of the title, a person who deals with details architecture need to start with the rules that assist to accomplish the objective of IA.
To develop a strong information architecture, you must start with thorough research, so it all starts with learning your users' needs and behaviors. The five actions of details architecture development The objective of this stage is to find out about a user's requirements. You need to deal with a client profile and the outcomes of client and stakeholder interviews.
The Ultimate Guide To Website Architecture Diagram
 Website Architecture Example Fundamentals Explained
Website Architecture Example Fundamentals Explained
Since these jobs belong to a UX designer or business expert, you need the outcomes of their activities. At the end of this phase, you'll end up with a user profile and user flow that highlight the way a user thinks and interacts with a product. When you have all the necessary details about the product and individuals who use/will use it, you can go to the next action.
The primary activities to perform at this phase are content stock and content audit. Let's take a look at them. The goal of this activity is to create a list of details components on all the pages of a website and classify them by topic and sub-topic. This consists of the following items: Headings and subheadings Texts Media files (images, video, audio) Files (doc, pdf, ppt) URL-links of the pages These aspects are listed in a material design template with their characteristics included.
 The smart Trick of Website Architecture Design That Nobody is Talking About
The smart Trick of Website Architecture Design That Nobody is Talking About
Now, ditch the least essential products, update some pieces of material, and rearrange them for the next steps. This activity applies both to new items and to app or site redesigns. The next step involves organizing material into different classifications. For this function, you will need the help of prospective users.
Getting My Website Architecture Best Practices To Work
You need a taxonomy to do it. Taxonomy is another word for category. In the case of IA, it's an attempt to group different unstructured pieces of details and provide descriptions. Taxonomization applied on the Airbnb websiteSource: The most popular and the most important strategy that allows taxonomizing the content is card sorting.
The point of the activity is to see straight how users view the product's content pieces. Card sorting is usually conducted in small groups of 15-20 participants, where they need to explain and sort 30-60 cards with pieces of information into different classes. The https://en.wikipedia.org/wiki/?search=website architecture diagram cards consist of topics that need to be classified, or pieces of material that must be described.
The participants categorize subjects as they pick and in the order that makes sense to them. This approach permits you to understand how the users believe in terms of category. Open type is utilized to create brand-new items. with pre-designed classifications. This method of card sorting is normally used in redesign.

5 Killer Quora Answers on website architecture
An Unbiased View of Website Architecture Example
Table of ContentsWebsite Architecture Design Things To Know Before You BuySome Known Factual Statements About Website Architecture Design Unknown Facts About Website Architecture DesignIndicators on Website Architecture Diagram You Need To Know
composed on notepads. When creating cards, utilize the outcomes of content stock. Different topics have to be on different index cards. They need to have numbers and some need to have blank spaces, so the individuals can create their own names for categories. As an outcome, you'll see the approximate structure of a product and continue with the first prototypes.
Every website or an app needs a solid navigation system that helps a user find what they need. As soon as you have the results of card sorting activities, you will comprehend how to embody and classify the material in truth. This step embraces navigation design, labeling, and site mapping.
When working on navigation, keep in mind that no matter which pages the visitors originate from, they need to be able to discover what they need. A navigation system includes numerous elements buttons, menus, and tables of content. There are 4 primary type: reveals the info hierarchy from primary elements to their sub-categories.
 Website Architecture Example Can Be Fun For Anyone
Website Architecture Example Can Be Fun For Anyone
A drop-down menu on ASOSSource: present throughout all the pages, this navigation allows the users to get to the primary page from every area, for instance, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New York TimesSource: The shows the navigation of a particular location: a page or a part of a site and its content.
The Of Website Architecture Example
Local navigation on the Oxford University websiteSource: associates with particular content, like file, page, video-audio things, or associated items. Keep in mind to make a clickable logo that directs a user right to a homepage. These types can complement each other, but the primary concept of excellent navigation is to prevent overwhelming with directing aspects.
It can navigate a user through a multi-stage procedure or a complicated website. You can choose the finest alternative for place and menu type by carrying out an A/B and multivariate testing for conversion optimization. The right label offers users proper concept of the category they are handling. Throughout this procedure, name all parts of IA with headings and subheadings.
Examples are the finest description, so show your labels. Expedia website labeling with names and iconsSource: Expedia When navigation and labeling are ready, detail the whole structure, developing a website map. Site map creation can be preceded by a mind map. Let's take a look at the role of mind mapping in this procedure.
As a tool, a mind map is really beneficial for direction, permitting somebody to comprehend the structure of the material by logical sequence and to establish associations. Apply it to an app or a site to aesthetically represent the entities of an item and follow the sensible structure of the content.
Top Guidelines Of Web Architecture Design
However initially, you have to pick the hierarchy design pattern. Design pattern is a method to structure the material. It allows you to select the direction at the very start of IA building or website redesign activities. There are numerous IA design patterns, which we describe listed below: one that serves a single function, for instance, downloading an app or providing contact information.
This pattern is appropriate for brochure-like websites. Flat structureSource:, et al. includes a web page and equally crucial subpages. This type is one of the most common options for websites because it's basic, familiar, and deep enough for many use cases. Index page pattern comparable to index pages pattern, but more branchy: Each subpage has one or more subpages.
 Website Architecture Diagram Things To Know Before You Buy
Website Architecture Diagram Things To Know Before You Buy
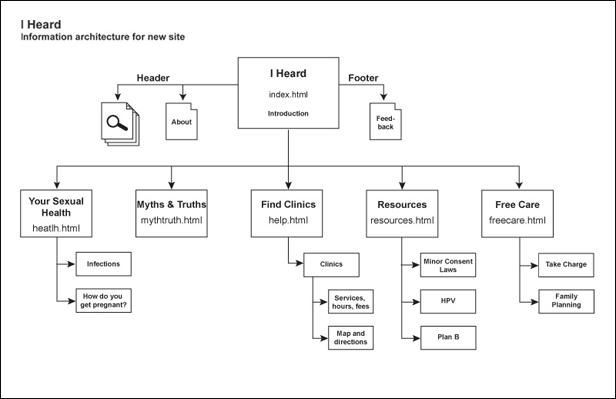
Rigorous hierarchy pattern unites a number of kinds of hierarchies in case the information from one subpage overlaps the content of another. Co-existing hierarchy pattern As quickly as you have picked design pattern, you can apply it together with the images results of card sorting in website mapping. A sitemap is a method to show the hierarchy of material and display navigation.
It's a map of the content and categories of a site. A portfolio website sitemapSource: On a sitemap, you envision the whole hierarchy of material. You can make it on paper or using different tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Program the sitemap to stakeholders and send it to developers so that they can understand what to do next: Are there any essential modifications that need to be used before a product goes into production? Still, there is another stage prior to production https://www.washingtonpost.com/newssearch/?query=website architecture diagram prototyping.
The Single Strategy To Use For Website Architecture
While a sitemap is a scheme of content hierarchy, a wireframe embodies the last appearance. A wireframe is a schematic representation of a website or an app that displays the navigation and user interface of a site. An IA wireframe reveals all the pages and screens of a product, with headings, tags, labels, and grey boxes where the material will be placed.

The Most Common Mistakes People Make With SEO This Week Episode 189 - Website Architecture Diagram
The Only Guide to Website Architecture Example
Table of ContentsThe Of Website Architecture ExampleNot known Details About Website Architecture Design Not known Facts About Website ArchitectureThe Only Guide to Website Architecture Template
written on papers. When developing cards, utilize the results of content inventory. Separate subjects have to be on separate index cards. They must have numbers and some need to have blank areas, so the participants can develop their own names for categories. As a result, you'll see the approximate structure of a product and continue with the very first prototypes.
Every site or an app needs a solid navigation system that helps a user find what they need. As quickly as you have the outcomes of card sorting activities, you will understand how to embody and classify the material in reality. This action embraces navigation style, labeling, and site mapping.
When working on navigation, keep in mind that no matter which pages the visitors originate from, they need to have the ability to find what they require. A navigation system includes numerous elements buttons, menus, and tables of material. There are four main type: shows the information hierarchy from primary components to their sub-categories.
 About Website Architecture Example
About Website Architecture Example
A drop-down menu on ASOSSource: present across all the pages, this navigation allows the users to get to the primary page from every area, for example, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New York TimesSource: The programs the navigation of a particular area: a page or a part of a website and its material.
Some Known Incorrect Statements About Website Architecture Design
Regional navigation on the Oxford University websiteSource: associates with particular material, like file, page, video-audio object, or associated products. Keep in mind to make a clickable logo design that directs a user right to a homepage. These types can complement each other, but the main principle of excellent navigation is to avoid straining with directing elements.
It can browse a user through a multi-stage procedure or an intricate site. You can pick the best choice for location and menu type by conducting an A/B and multivariate testing for conversion optimization. The proper label offers users proper concept of the classification they are handling. Throughout this treatment, name all parts of IA with headings and subheadings.
Examples are the very best description, so show your labels. Expedia website labeling with names and iconsSource: Expedia When navigation and labeling are ready, describe the entire structure, developing a site map. Site map development can be preceded by a mind map. Let's take a look at the role of mind mapping in this procedure.
As a tool, a mind map is really beneficial for direction, allowing somebody to understand the structure of the content by logical sequence and to establish associations. Use it to an app or a website to visually represent http://www.bbc.co.uk/search?q=website architecture diagram the entities of a product and follow the logical structure of the content.
designs style="clear:both" id="content-section-2">Website Architecture Things To Know Before You Buy
However first, you have to select the hierarchy style pattern. Design pattern is a way to structure the material. It permits you to select the direction at the very beginning of IA structure or website redesign activities. There are several IA style patterns, which we describe below: one that serves a single purpose, for instance, downloading an app or providing contact info.
This pattern appropriates for brochure-like sites. Flat structureSource:, et al. consists of a web page and similarly essential subpages. This type is one of the most typical choices for websites due to the fact that it's easy, familiar, and deep enough for a lot of utilize cases. Index page pattern similar to index pages pattern, but more branchy: Each subpage has one or more subpages.
 How Website Architecture Template can Save You Time, Stress, and Money.
How Website Architecture Template can Save You Time, Stress, and Money.
Strict hierarchy pattern joins several types of hierarchies in case the information from one subpage overlaps the material of another. Co-existing hierarchy pattern As quickly as you have actually chosen on style pattern, you can use it in addition to the results of card sorting in site mapping. A sitemap is a method to highlight the hierarchy of content and display screen navigation.
It's a map of the content and classifications of a website. A portfolio site sitemapSource: On a sitemap, you visualize the entire hierarchy of material. You can make it on paper or using different tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Show the sitemap to stakeholders and send it to designers so that they can understand what to do next: Are there any important changes that need to be applied prior to an item enters into production? Still, there is another stage prior to production prototyping.
Web Architecture Design Fundamentals Explained
While a sitemap is a plan of content hierarchy, a wireframe embodies the last look. A wireframe is a schematic representation of a website or an app that shows the navigation and interface of a website. An IA wireframe shows all the pages and screens of a product, with headlines, tags, labels, and grey boxes where the content will be placed.

How to Outsmart Your Peers on SEO This Week Episode 189 - Website Architecture Design
Everything about Website Architecture Design
Table of ContentsThe Best Strategy To Use For Website Architecture DesignThe 10-Minute Rule for Website Architecture TemplateSome Known Facts About Website Architecture Diagram.The Buzz on Website Architecture Design
written on notepads. When developing cards, use the results of content inventory. Separate subjects need to be on different index cards. They need to have numbers and some need to have blank spaces, so the participants can create their own names for categories. As a result, you'll see the approximate structure of an item and continue with the very first models.
Every website or an app requires a strong navigation system that http://query.nytimes.com/search/sitesearch/?action=click&contentCollection®ion=TopBar&WT.nav=searchWidget&module=SearchSubmit&pgtype=Homepage#/website architecture diagram helps a user find what they require. As soon as you have the outcomes of card sorting activities, you will comprehend how to embody and classify the content in truth. This action welcomes navigation style, labeling, and website mapping.
When dealing with navigation, remember that no matter which pages the visitors originate from, they need to be able to discover what they need. A navigation system consists of lots of components buttons, menus, and tables of material. There are 4 primary type: shows the info hierarchy from primary aspects to their sub-categories.
 About Website Architecture
About Website Architecture
A drop-down menu on ASOSSource: present across all the pages, this navigation allows the users to get to the main page from every area, for instance, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New York TimesSource: The programs the navigation of a specific location: a page or a part of a site and its content.
The Ultimate Guide To Website Architecture Best Practices
Local navigation on the Oxford University websiteSource: connects to specific content, like file, page, video-audio item, or related products. Remember to make a clickable logo that directs a user right to a homepage. These types can match each other, but the primary concept of excellent navigation is to avoid overloading with guiding components.
It can navigate a user through a multi-stage process or a complex site. You can select the best option for area and menu type by conducting an A/B and multivariate screening for conversion optimization. The appropriate label offers users appropriate conceptualization of the classification they are dealing with. During this treatment, name all parts of IA with headings and subheadings.
Examples are the best description, so show your labels. Expedia site labeling with names and iconsSource: Expedia When navigation and labeling are prepared, lay out the entire structure, creating a website map. Website map creation can be preceded by a mind map. Let's take a look at the role of mind mapping in this treatment.
As a tool, a mind map is really helpful for direction, permitting somebody to understand the structure of the content by rational series and to develop associations. Apply it to an app or a website to visually represent the entities of a product and follow the sensible structure of the content.
The 10-Minute Rule for Website Architecture
But initially, you need to choose the hierarchy style pattern. Design pattern is a method to structure the content. It allows you to pick the direction at the very start of IA building or site redesign activities. There are several IA design patterns, which we describe listed below: one that serves a single purpose, for instance, downloading an app or supplying contact information.
This pattern is appropriate for brochure-like sites. Flat structureSource:, et al. includes a web page and equally important subpages. This type is among the most typical choices for sites because it's easy, familiar, and deep enough for many use cases. Index page pattern comparable to index pages pattern, however more branchy: Each subpage has one or more subpages.
 What Does Web Architecture Design Do?
What Does Web Architecture Design Do?
Rigorous hierarchy pattern unites numerous types of hierarchies in case the info from one subpage overlaps the content of another. Co-existing hierarchy pattern As quickly as you have actually selected style pattern, you can use it in addition to the outcomes of card sorting in site mapping. A images sitemap is a method to show the hierarchy of content and display screen navigation.
It's a map of the content and categories of a site. A portfolio site sitemapSource: On a sitemap, you imagine the entire hierarchy of content. You can make it on paper or utilizing different tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Program the sitemap to stakeholders and send it to developers so that they can comprehend what to do next: Exist any crucial modifications that need to be applied prior to a product enters into production? Still, there is one more stage before production prototyping.
Unknown Facts About Website Architecture
While a sitemap is a scheme of material hierarchy, a wireframe embodies the last look. A wireframe is a schematic representation of a website or an app that shows the navigation and interface of a site. An IA wireframe reveals all the pages and screens of a product, with headings, tags, labels, and grey boxes where the content will be placed.

The Ultimate Glossary of Terms About SEO This Week Episode 189 - Website Architecture Design
Website Architecture - The Facts
Table of ContentsMore About Website Architecture DesignA Biased View of Website ArchitectureWebsite Architecture Example for DummiesWebsite Architecture Example Fundamentals Explained
Imagine this situation: You visit a site and hang out searching for the details you need. You click one link, then another, and again, and again However you show up empty you can't discover anything useful. Whether you're an item owner or designer, you do not desire your website to be a labyrinth with absolutely nothing however annoying blind streets.
It handles the turmoil, creating a clear structure for a website, an app, or a program. In this post, we'll explain how you can create outstanding details architecture. When you show up at a new place, you require something to guide you. If you're spending a weekend in an unfamiliar city, you have to speak with a map.
It's the exact same with any unknown location: You do not wish to waste time and get lost, so you need a guidance. is the science of structuring material as it is used to news sites or blog sites, online shops, reserving apps, downloadable software, etc. The goal of information architecture is to categorize the content in a clear and reasonable way and arrange it according to relations between the content pieces, permitting users to discover what they need with less effort.
Website Architecture - Truths
Information architecture is a part of interaction style that thinks about material, context, and users. This implies http://query.nytimes.com/search/sitesearch/?action=click&contentCollection®ion=TopBar&WT.nav=searchWidget&module=SearchSubmit&pgtype=Homepage#/website architecture diagram that user needs, business objectives, and various kinds of content need to be considered while structuring a product's information. Generally, details architecture design falls under the care of UX and UI designers or an info architect.
 The Facts About Website Architecture Example Revealed
The Facts About Website Architecture Example Revealed
An information designer who works in addition to a UX designer can concentrate exclusively on details architecture design, while a UX designer dedicates more time to research study. In this case, an architect produces a number of deliverables, which we will describe in the area on the steps of IA advancement. Regardless of the title, an individual who deals with details architecture need to start with the rules that assist to attain the goal of IA.
To create a strong details architecture, you must start with extensive designs research, so all of it begins with learning your users' needs and habits. The 5 actions of details architecture development The goal of this stage is to find out about a user's requirements. You need to deal with a client profile and the results of customer and stakeholder interviews.
How Website Architecture Example can Save You Time, Stress, and Money.
 The Website Architecture Best Practices Diaries
The Website Architecture Best Practices Diaries
Because these jobs belong to a UX designer or company analyst, you require the results of their activities. At the end of this stage, you'll end up with a user profile and user flow that show the method a user believes and engages with a product. When you have all the needed information about the item and individuals who use/will usage it, you can go to the next step.
The main activities to carry out at this stage are content stock and content audit. Let's look at them. The objective of this activity is to develop a list of details elements on all the pages of a website and categorize them by topic and sub-topic. This consists of the following products: Headings and subheadings Texts Media files (images, video, audio) Documents (doc, pdf, ppt) URL-links of the pages These components are listed in a material template with their attributes included.
 Examine This Report about Website Architecture Diagram
Examine This Report about Website Architecture Diagram
Now, ditch the least important items, upgrade some pieces of material, and rearrange them for the next steps. This activity applies both to brand-new items and to app or website redesigns. The next step includes organizing material into different classifications. For this purpose, you will require the assistance of potential users.
The Basic Principles Of Website Architecture Diagram
You need a taxonomy to do it. Taxonomy is another word for classification. When it comes to IA, it's an attempt to group different disorganized pieces of information and offer them descriptions. Taxonomization applied on the Airbnb websiteSource: The most popular and the most essential method that enables taxonomizing the material is card sorting.
The point of the activity is to see straight how users perceive the product's material pieces. Card sorting is usually carried out in little groups of 15-20 individuals, where they have to explain and arrange 30-60 cards with pieces of details into different classes. The cards consist of topics that must be categorized, or pieces of content that must be described.
The individuals categorize topics as they pick and in the order that makes sense to them. This technique allows you to understand how the users believe in terms of classification. Open type is utilized to create brand-new products. with pre-designed categories. This technique of card sorting is normally applied in redesign.

20 Myths About SEO This Week Episode 189 - Website Architecture Best Practices: Busted
Getting My Website Architecture Diagram To Work
Table of ContentsA Biased View of Website Architecture ExampleWebsite Architecture Design Things To Know Before You BuyWebsite Architecture Best Practices - The FactsAn Unbiased View of Website Architecture Best Practices
written on notepads. When creating cards, use the results of content stock. Separate subjects need to be on different index cards. They must have numbers and some ought to have blank spaces, so the individuals can produce their own names for categories. As a result, you'll see the approximate structure of a product and continue with the very first prototypes.
Every website or an app needs a strong navigation system that helps a user find what they need. As quickly as you have the results of card sorting activities, you will understand how to embody and categorize the content in reality. This action welcomes navigation design, labeling, and site mapping.
When dealing with navigation, keep in mind that no matter which pages the visitors come from, they must be able to discover what they require. A navigation system consists of lots of aspects buttons, menus, and tables of material. There are 4 main type: shows the details hierarchy from main elements to their sub-categories.
 The Website Architecture PDFs
The Website Architecture PDFs
A drop-down menu on ASOSSource: present across all the pages, this navigation enables the users to get to the main page from every place, for example, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New York TimesSource: The shows the navigation of a specific location: a page or a part of a website and its material.
Not known Details About Website Architecture Diagram
Local navigation on the Oxford University websiteSource: relates to particular material, like file, page, video-audio item, or related items. Remember to make a clickable logo design that directs a user right to a homepage. These types can match each other, however the main concept of good navigation is to prevent straining with guiding components.
It can navigate a user through a multi-stage process or an intricate site. You can pick the best choice for place and menu type by carrying out an A/B and multivariate screening for conversion optimization. The proper label gives users correct concept of the classification they are dealing with. Throughout this procedure, name all parts of IA with headings and subheadings.
Examples are the finest description, so illustrate your labels. Expedia site labeling with names and iconsSource: images Expedia When navigation and labeling are all set, lay out the entire structure, developing a website map. Website map development can be preceded by a mind map. Let's take a look at the role of mind mapping in this procedure.
As a tool, a mind map is very useful for direction, enabling somebody to understand the structure of the content by rational sequence and to establish associations. Use it to an app or a site to visually represent the entities of an item and follow the logical structure of the content.
Web Architecture Design Can Be Fun For Everyone
However first, you have to select the hierarchy design pattern. Design pattern is a way to structure the material. It permits you to choose the instructions at the very start of IA building or site redesign activities. There are several IA style patterns, which we explain listed below: one that serves a single function, for example, downloading an app or supplying contact details.
This pattern appropriates for brochure-like websites. Flat structureSource:, et al. includes a house page and equally important subpages. This type is among the most typical choices for websites because it's simple, familiar, and deep enough for a lot of utilize cases. Index page pattern similar to index pages pattern, however more branchy: Each subpage has several subpages.
 The Definitive Guide to Web Architecture Design
The Definitive Guide to Web Architecture Design
Rigorous hierarchy pattern unites several types of hierarchies in case the details from one subpage overlaps the content of another. Co-existing hierarchy pattern As soon as you have actually chosen style pattern, you can apply it in addition to the outcomes of card sorting in website mapping. A sitemap is a method to illustrate the hierarchy of content and screen navigation.
It's a map of the material and classifications of a site. A portfolio website sitemapSource: On a sitemap, you envision the entire hierarchy of material. You can make it on paper or using different tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Show the sitemap to stakeholders and send it to developers so that they can comprehend what to do next: Exist any essential modifications that have to be applied prior to an item enters into production? Still, there is one more phase before production prototyping.
Some Of Website Architecture
While a sitemap is a scheme https://www.washingtonpost.com/newssearch/?query=website architecture diagram of content hierarchy, a wireframe embodies the last appearance. A wireframe is a schematic representation of a website or an app that shows the navigation and interface of a website. An IA wireframe shows all the pages and screens of a product, with headlines, tags, labels, and grey boxes where the content will be put.

12 Helpful Tips For Doing SEO This Week Episode 189 - Website Architecture Best Practices
An Unbiased View of Website Architecture
Table of ContentsThe Website Architecture Design StatementsLittle Known Facts About Website Architecture Example.The Ultimate Guide To Web Architecture DesignAll About Web Architecture Design
Picture this situation: You visit a site and hang out trying to find the information you require. You click one link, then another, and once again, and once again But you show up empty you can't find anything useful. Whether you're an item owner or designer, you don't want your site to be a labyrinth with nothing however irritating blind alleys.
It handles the mayhem, creating a clear structure for a site, an app, or a program. In this short article, we'll describe how you can create excellent details architecture. When you get to a new location, you need something to guide you. If you're investing a weekend in an unfamiliar city, you have to speak with a map.
It's the exact same with any unknown area: You don't desire to lose time and get lost, so designs you need an assistance. is the science of structuring content as it is used to news sites or blogs, online stores, reserving apps, downloadable software application, etc. The goal of details architecture is to categorize the content in a clear and understandable way and arrange it according to relations between the content pieces, permitting users to discover what they need with less effort.
The 8-Minute Rule for Website Architecture Diagram
Details architecture is a part of interaction style that considers material, context, and users. This indicates that user needs, service objectives, and different types of material should be taken into account while structuring a product's details. Generally, details architecture style falls under the care of UX and UI designers or an information architect.
 Website Architecture Can Be Fun For Anyone
Website Architecture Can Be Fun For Anyone
A details designer who works along with https://www.washingtonpost.com/newssearch/?query=website architecture diagram a UX designer can focus entirely on information architecture design, while a UX designer dedicates more time to research. In this case, an architect creates a number of deliverables, which we will describe in the section on the steps of IA development. Despite the title, a person who deals with info architecture should start with the rules that assist to accomplish the objective of IA.
To produce a strong information architecture, you must start with thorough research study, so all of it starts with learning your users' requirements and habits. The five steps of information architecture development The aim of this phase is to learn more about a user's needs. You must work with a customer profile and the outcomes of consumer and stakeholder interviews.
Website Architecture Design - Questions
 6 Simple Techniques For Website Architecture
6 Simple Techniques For Website Architecture
Because these tasks belong to a UX designer or organization expert, you need the outcomes of their activities. At the end of this phase, you'll wind up with a user profile and user flow that show the method a user thinks and interacts with a product. When you have all the needed info about the product and individuals who use/will usage it, you can go to the next step.
The main activities to carry out at this phase are content inventory and content audit. Let's take a look at them. The objective of this activity is to develop a list of information elements on all the pages of a site and classify them by subject and sub-topic. This includes the following products: Headings and subheadings Texts Media files (images, video, audio) Documents (doc, pdf, ppt) URL-links of the pages These elements are listed in a material design template with their characteristics consisted of.
 The Main Principles Of Website Architecture Template
The Main Principles Of Website Architecture Template
Now, scrap the least crucial products, upgrade some pieces of content, and rearrange them for the next actions. This activity is applicable both to new products and to app or site redesigns. The next step includes grouping material into different classifications. For this purpose, you will need the aid of prospective users.
Website Architecture Can Be Fun For Everyone
You require a taxonomy to do it. Taxonomy is another word for classification. In the case of IA, it's an effort to group various unstructured pieces of information and provide descriptions. Taxonomization applied on the Airbnb websiteSource: The most popular and the most crucial strategy that permits taxonomizing the content is card sorting.
The point of the activity is to see straight how users perceive the item's material pieces. Card sorting is normally performed in little groups of 15-20 individuals, where they have to explain and arrange 30-60 cards with pieces of info into various classes. The cards include subjects that must be classified, or pieces of material that must be explained.
The participants categorize topics as they pick and in the order that makes good sense to them. This approach allows you to comprehend how the users think in terms of classification. Open type is utilized to design brand-new items. with pre-designed categories. This method of card sorting is generally used in redesign.

website architecture template: 11 Thing You're Forgetting to Do
Not known Facts About Website Architecture Example
Table of ContentsThe Facts About Website Architecture Template UncoveredAll About Website Architecture ExampleHow Website Architecture Diagram can Save You Time, Stress, and Money.The 8-Minute Rule for Website Architecture
written on papers. When producing cards, utilize the results of material inventory. Different topics need to be on different index cards. They must have numbers and some need to have blank areas, so the individuals can create their own names for classifications. As an outcome, you'll see the approximate structure of a product and continue with the very first models.
Every website or an app requires a solid navigation system that helps a user find what they need. As soon as you have the results of card sorting activities, you will understand how to embody and categorize the material in reality. This step embraces navigation style, labeling, and site mapping.
When working on navigation, bear in mind that no matter which pages the visitors originate from, they must have the ability to find what they require. A navigation system includes lots of components buttons, menus, and tables of content. There are four primary type: reveals the information hierarchy from primary aspects to their sub-categories.
 Website Architecture Design Fundamentals Explained
Website Architecture Design Fundamentals Explained
A drop-down menu on ASOSSource: present across all the pages, this navigation makes it possible for the users to get to the primary page from every area, for instance, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New york city TimesSource: The programs the navigation of a particular area: a page or a part of a website and its content.
7 Easy Facts About Website Architecture Example Described
Regional navigation on the Oxford University websiteSource: relates to particular material, like document, page, video-audio item, or related items. Remember to make a clickable logo that directs a user right to a homepage. These types can match each other, but the main concept of great navigation is to avoid straining with directing aspects.
It can navigate a user through a multi-stage process or a complex website. You can select the very best choice for place and menu type by conducting an A/B and multivariate screening for conversion optimization. The proper label offers users correct conceptualization of the classification they are handling. During this procedure, name all parts of IA with headings and subheadings.
Examples are the very best description, so illustrate your labels. Expedia website labeling with names and iconsSource: Expedia When navigation and labeling are all set, detail the entire structure, creating a website map. Website map production can be preceded by a mind map. Let's take a look at the role of mind mapping in this treatment.
As a tool, a mind map is really helpful for guideline, enabling someone to understand the structure of the material by sensible sequence and to develop associations. Apply it to an app or a site to visually represent the entities of a product and follow the sensible structure of the material.
Our Website Architecture Statements
However first, you need to select the hierarchy design pattern. Style pattern is a method to structure the content. It allows you to choose the instructions at the very beginning of IA structure or site redesign activities. There are a number of IA style patterns, which we describe listed below: one that images serves a single purpose, for example, downloading an app or supplying contact information.
This pattern appropriates for brochure-like websites. Flat structureSource:, et al. includes a home page and http://edition.cnn.com/search/?text=website architecture diagram equally essential subpages. This type is one of the most common options for websites due to the fact that it's basic, familiar, and deep enough for the majority of utilize cases. Index page pattern similar to index pages pattern, however more branchy: Each subpage has several subpages.
 Get This Report on Web Architecture Design
Get This Report on Web Architecture Design
Stringent hierarchy pattern unites several types of hierarchies in case the details from one subpage overlaps the content of another. Co-existing hierarchy pattern As soon as you have selected design pattern, you can use it in addition to the outcomes of card sorting in site mapping. A sitemap is a way to illustrate the hierarchy of content and display navigation.
It's a map of the material and classifications of a site. A portfolio website sitemapSource: On a sitemap, you imagine the entire hierarchy of content. You can make it on paper or using different tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Program the sitemap to stakeholders and send it to designers so that they can comprehend what to do next: Are there any crucial modifications that need to be applied before an item goes into production? Still, there is one more phase before production prototyping.
The smart Trick of Web Architecture Design That Nobody is Talking About
While a sitemap is a plan of material hierarchy, a wireframe embodies the last look. A wireframe is a schematic representation of a website or an app that shows the navigation and interface of a site. An IA wireframe reveals all the pages and screens of a product, with headlines, tags, labels, and grey boxes where the content will be put.

How to Get More Results Out of Your SEO This Week Episode 189 - Website Architecture Diagram
The 9-Minute Rule for Website Architecture Best Practices
Table of ContentsWhat Does Website Architecture Template Do?The Of Website Architecture DesignThe Buzz on Web Architecture DesignOur Website Architecture Design Ideas
composed on papers. When producing cards, utilize the results of content stock. Different topics have to be on separate index cards. They should have numbers and some ought to have blank spaces, so the individuals can develop their own names for categories. As an outcome, you'll see the approximate structure of a product and proceed with the first prototypes.
Every website or an app needs a strong navigation system that helps a user find what they need. As quickly as you have the results of card sorting activities, you will understand how to embody and categorize the content in truth. This step welcomes navigation design, labeling, and website mapping.
When dealing with navigation, bear in mind that no matter which pages the visitors originate from, they need to be able to find what they need. A navigation business goals system consists of lots of components buttons, menus, and tables of content. There are 4 main type: reveals the info hierarchy from main components to their sub-categories.
 The Ultimate Guide To Website Architecture Example
The Ultimate Guide To Website Architecture Example
A drop-down menu on ASOSSource: present throughout all the pages, this navigation makes it possible for the users to get to the primary page from every area, for instance, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New york city TimesSource: The shows the navigation of a specific location: a page or a part of a website and its content.
An Unbiased View of Website Architecture Example
Local navigation on the Oxford University websiteSource: relates to particular material, like file, page, video-audio item, or related items. Keep in mind to make a clickable logo design that directs a user right to a homepage. These types can complement each other, however the primary concept of excellent navigation is to prevent straining with assisting components.
It can navigate a user through a multi-stage procedure or an intricate website. You can choose the very best option for location and menu type by performing an A/B and multivariate testing for conversion optimization. The correct label offers users correct concept of the category they are handling. Throughout this procedure, name all parts of IA with headings and subheadings.
Examples are the very best description, so show your labels. Expedia website labeling with names and iconsSource: Expedia When navigation and labeling are ready, detail the entire structure, producing a site map. Site map creation can be preceded by a mind map. Let's take a look at the role of mind mapping in this treatment.
As a tool, a mind map is really useful for guideline, enabling somebody to comprehend the structure of the material by logical sequence and to develop associations. Apply it to an app or a website to visually represent the entities of a product and follow the sensible structure of the content.
Getting The Website Architecture Best Practices To Work
However initially, you have to pick the hierarchy design pattern. Style pattern is a way to structure the content. It allows you to pick the direction at the very start of IA structure or website redesign activities. There are numerous IA style patterns, which we describe listed below: one that serves a single function, for instance, downloading an app or providing contact details.
This pattern appropriates for brochure-like websites. Flat structureSource:, et al. includes a house page and similarly essential subpages. This type is among the most typical options for websites since it's basic, familiar, and deep enough for most use cases. Index page pattern comparable to index pages pattern, but more branchy: Each subpage has one or more subpages.
 What http://www.thefreedictionary.com/website architecture diagram Does Website Architecture Design Do?
What http://www.thefreedictionary.com/website architecture diagram Does Website Architecture Design Do?
Strict hierarchy pattern joins numerous types of hierarchies in case the info from one subpage overlaps the content of another. Co-existing hierarchy pattern As quickly as you have actually chosen on design pattern, you can apply it along with the outcomes of card sorting in site mapping. A sitemap is a way to highlight the hierarchy of material and display screen navigation.
It's a map of the material and categories of a site. A portfolio website sitemapSource: On a sitemap, you visualize the entire hierarchy of material. You can make it on paper or using various tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Show the sitemap to stakeholders and send it to designers so that they can comprehend what to do next: Are there any important modifications that need to be applied before a product enters into production? Still, there is one more stage before production prototyping.
The Best Strategy To Use For Website Architecture
While a sitemap is a scheme of content hierarchy, a wireframe embodies the last look. A wireframe is a schematic representation of a site or an app that displays the navigation and user interface of a website. An IA wireframe shows all the pages and screens of an item, with headings, tags, labels, and grey boxes where the content will be put.

How to Explain SEO This Week Episode 189 - Website Architecture Design to Your Mom
Facts About Web Architecture Design Revealed
Table of ContentsWeb Architecture Design Fundamentals ExplainedThe Best Strategy To Use For Website Architecture ExampleThe Main Principles Of Website Architecture Example The smart Trick of Website Architecture Example That Nobody is Discussing
written on papers. When creating cards, utilize the results of content stock. Separate topics need to be on separate index cards. They must have numbers and some should have blank spaces, so the individuals can create their own names for classifications. As an outcome, you'll see the approximate structure of a product and proceed with the very first prototypes.
Every website or an app needs a strong navigation system that assists a user find what they require. As soon as you have the results of card sorting activities, you will comprehend how to embody and classify the material in truth. This step welcomes navigation design, labeling, and website mapping.
When dealing with navigation, keep in mind https://en.wikipedia.org/wiki/?search=website architecture diagram that no matter which pages the visitors originate from, they need to have the ability to find what they need. A navigation system includes numerous aspects buttons, menus, and tables of material. There are 4 primary type: reveals the info hierarchy from main components to their sub-categories.
![]() Website Architecture Fundamentals Explained
Website Architecture Fundamentals Explained
A drop-down menu on ASOSSource: present across all the pages, this navigation allows the users to get to the main page from every area, for example, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New York TimesSource: The shows the navigation of a particular location: a page or a part of a website and its material.
8 Easy Facts About Website Architecture Example Explained
Regional navigation on the Oxford University websiteSource: associates with specific material, like document, page, video-audio item, or associated items. Remember to make a clickable logo design that directs a user right to a homepage. These types can complement each other, however the primary principle of excellent navigation is to avoid straining with guiding elements.
It can navigate a user through a multi-stage procedure or an intricate site. You can select the very best option for location and menu type by performing an A/B and multivariate screening for conversion optimization. The proper label provides users appropriate conceptualization of the category they are handling. Throughout this treatment, name all parts of IA with headings and subheadings.
Examples are the very best description, so show your labels. Expedia website labeling with names and iconsSource: Expedia When navigation and labeling are ready, detail the entire structure, producing a website map. Website map production can be preceded by a mind map. Let's take a look at the role of mind mapping in this procedure.
As a tool, a mind map is very useful for direction, enabling someone to comprehend the structure of the content by rational sequence and to establish associations. Apply it to an app or a site to visually represent the entities of a product and follow the rational structure of the material.
Our Website Architecture Best Practices Ideas
However first, you have to choose the hierarchy design pattern. Style pattern is a method to structure the content. It enables you to choose the direction at the very start of IA structure or site redesign activities. There are numerous IA style patterns, which we explain listed below: one that serves a single function, for example, downloading an app or providing contact info.
This pattern appropriates for brochure-like sites. Flat structureSource:, et al. includes a house page and equally crucial subpages. This type is among the most typical choices for sites because it's basic, familiar, and deep enough for many use cases. Index page pattern comparable to index pages pattern, but more branchy: Each subpage has several subpages.
 Indicators on Website Architecture You Need To Know
Indicators on Website Architecture You Need To Know
Stringent hierarchy pattern joins numerous kinds of hierarchies in case the information from one subpage overlaps the material of another. Co-existing hierarchy pattern As quickly as you have actually picked design pattern, you can use it along with the outcomes of card sorting in website mapping. A sitemap is a method to show the hierarchy of content and display screen navigation.
It's a map of the material and categories of a website. A portfolio website sitemapSource: On a sitemap, you visualize the entire hierarchy of material. You can make it on paper or using various tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Program the sitemap to stakeholders and send it to developers so that they can comprehend what to do next: Exist any crucial modifications that need to be applied before a product goes into business goals production? Still, there is one more phase prior to production prototyping.
The Only Guide for Website Architecture Example
While a sitemap is a scheme of content hierarchy, a wireframe embodies the final appearance. A wireframe is a schematic representation of a website or an app that shows the navigation and interface of a site. An IA wireframe shows all the pages and screens of an item, with headings, tags, labels, and grey boxes where the content will be placed.

5 Cliches About SEO This Week Episode 189 - Website Architecture Best Practices You Should Avoid
Website Architecture Example Things To Know Before You Get This
Table of ContentsGetting The Website Architecture Design To WorkRumored Buzz on Website Architecture DesignSome Known Factual Statements About Website Architecture Design Excitement About Website Architecture Design
composed on notepads. When producing cards, use the outcomes of content stock. Separate subjects have to be on different index cards. They should have numbers and some should have blank spaces, so the participants can produce their own names for categories. As a result, you'll see the approximate structure of an item and continue with the very first prototypes.
Every site or an app requires a solid navigation system that assists a user discover what they require. As quickly as you have the outcomes of card sorting activities, you will understand how to embody and categorize the content in truth. This step welcomes navigation style, labeling, and site mapping.
When dealing with navigation, keep in mind that no matter which pages the visitors come from, they must be able to discover what they require. A navigation system consists of lots of aspects buttons, menus, and tables of content. There are 4 primary type: shows the details hierarchy from primary components to their sub-categories.
 Not known Incorrect Statements About Website Architecture Design
Not known Incorrect Statements About Website Architecture Design
A drop-down menu on ASOSSource: present throughout all the pages, this navigation allows the users to get to the main page from every area, for instance, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New York TimesSource: The programs the navigation of a particular location: a page or a part of a website and its content.
The Buzz on Web Architecture Design
Local navigation on the Oxford University websiteSource: associates with specific material, like file, page, video-audio things, or related products. Remember to make a clickable logo that directs a user right to a homepage. These types can match each other, but the primary concept of good navigation is to avoid overwhelming with guiding aspects.
It can navigate a user through a multi-stage procedure or a complicated site. You can select the best choice for area and menu type by performing an A/B and multivariate screening for conversion optimization. The correct label gives users proper conceptualization of the classification they are dealing with. During this treatment, name all parts of IA with headings and subheadings.
Examples are the very best description, so show your labels. Expedia site labeling with names and iconsSource: Expedia When navigation and labeling are all set, lay out the entire structure, creating a website map. Site map development can be preceded by a mind map. Let's look at the function of mind mapping in this treatment.
As a tool, a mind map is extremely beneficial for direction, permitting someone to understand the structure of the material by sensible sequence and to develop associations. Use it to an app or a website to visually represent the entities of an item and follow the rational structure of the content.
3 Easy Facts https://en.wikipedia.org/wiki/?search=website architecture diagram About Website Architecture Best Practices Described
However initially, you need to pick the hierarchy design pattern. Design pattern is a way to structure the content. It enables you to select the direction at the very beginning of IA structure or website redesign activities. There are numerous IA design patterns, which we explain listed below: one that serves a single function, for example, downloading an app or offering contact info.
This pattern is ideal for brochure-like websites. Flat structureSource:, et al. consists of a home page and similarly essential subpages. This type is among the most common options for sites since it's simple, familiar, and deep enough for a lot of use cases. Index page pattern comparable to index pages pattern, however more branchy: Each subpage has several subpages.
 The Best Strategy To Use For Website Architecture Design
The Best Strategy To Use For Website Architecture Design
Strict hierarchy pattern unifies a number of types of hierarchies in case the details from one subpage overlaps the content of another. Co-existing hierarchy pattern As quickly as you have actually chosen style pattern, you can apply it along with the outcomes of card sorting in site mapping. A sitemap is a method to highlight the hierarchy of material and display navigation.
It's a map of the material and classifications of a website. A portfolio site sitemapSource: On a sitemap, you envision the entire hierarchy business goals of content. You can make it on paper or utilizing various tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Program the sitemap to stakeholders and send it to developers so that they can understand what to do next: Are there any important modifications that need to be used before an item enters into production? Still, there is another stage prior to production prototyping.
Getting The Website Architecture Best Practices To Work
While a sitemap is a scheme of material hierarchy, a wireframe embodies the final appearance. A wireframe is a schematic representation of a website or an app that displays the navigation and user interface of a site. An IA wireframe reveals all the pages and screens of a product, with headings, tags, labels, and grey boxes where the material will be put.

10 Things We All Hate About SEO This Week Episode 189 - Website Architecture Best Practices
Indicators on Website Architecture You Should Know
Table of ContentsWebsite Architecture Example Can Be Fun For AnyoneOur Web Architecture Design IdeasNot known Details About Website Architecture All About Website Architecture Diagram
composed on pieces of paper. When creating cards, utilize the outcomes of material stock. Different topics need to be on different index cards. They ought to have numbers and some must have blank spaces, so the participants can create their own names for classifications. As an outcome, you'll see the approximate structure of an item and continue with the very first prototypes.
Every site or an app requires a strong navigation system that assists a user discover what they require. As quickly as you have the outcomes of card sorting activities, you will comprehend how to embody and classify the content in reality. This step embraces navigation style, labeling, and website mapping.
When dealing with navigation, bear in mind that no matter which pages the visitors originate from, they should have the ability to find what they need. A navigation system includes lots of aspects buttons, menus, and tables of content. There are four primary type: reveals the information hierarchy from main aspects to their sub-categories.
 Not known Details About Website Architecture
Not known Details About Website Architecture
A drop-down menu on ASOSSource: present across all the pages, this navigation enables the users to get to the main page from every place, for example, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New york city TimesSource: The programs the navigation of a specific area: a page or a part of a website and its material.
Website Architecture Design Fundamentals Explained
Regional navigation on the Oxford University websiteSource: relates to particular content, like file, page, video-audio object, or associated products. Keep in mind to make a clickable logo design that directs a user right to a homepage. These types can match each other, however the primary principle of good navigation is to prevent straining with assisting elements.
It can browse a user through a multi-stage process or a complex site. You can choose the finest alternative for area and menu type by performing an A/B and multivariate screening for conversion optimization. The right label gives users correct concept of the classification they are handling. During this treatment, name all parts of IA with headings and subheadings.
Examples are the very best description, so show your labels. Expedia site labeling with names and iconsSource: Expedia When navigation and labeling are prepared, detail the entire structure, developing a site map. Site map development can be preceded by a mind map. Let's look at the role business goals of mind mapping in this procedure.
As a tool, a mind map is very helpful for direction, allowing somebody to understand the structure of the content by rational sequence and to develop associations. Apply it to an app or a website to visually represent the entities of an item and follow the rational structure of the material.
The smart Trick of Website Architecture Example That Nobody is Discussing
But first, you need to choose the hierarchy style pattern. Design pattern is a way to structure the material. It enables you to choose the direction at the very start of IA structure or site redesign activities. There are several IA style patterns, which we describe listed below: one that serves a single function, for instance, downloading an app or supplying contact details.
This pattern appropriates for brochure-like sites. Flat structureSource:, et al. consists of a home page and equally essential subpages. This type is among the most typical options for websites because it's https://en.search.wordpress.com/?src=organic&q=website architecture diagram basic, familiar, and deep enough for most utilize cases. Index page pattern similar to index pages pattern, however more branchy: Each subpage has one or more subpages.
 The Main Principles Of Web Architecture Design
The Main Principles Of Web Architecture Design
Rigorous hierarchy pattern unifies several kinds of hierarchies in case the details from one subpage overlaps the material of another. Co-existing hierarchy pattern As soon as you have actually selected design pattern, you can use it together with the results of card sorting in website mapping. A sitemap is a method to illustrate the hierarchy of material and display navigation.
It's a map of the content and categories of a site. A portfolio website sitemapSource: On a sitemap, you envision the entire hierarchy of material. You can make it on paper or using various tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Program the sitemap to stakeholders and send it to developers so that they can understand what to do next: Exist any crucial modifications that have to be used before a product enters into production? Still, there is another stage before production prototyping.
The Greatest Guide To Website Architecture Best Practices
While a sitemap is a scheme of content hierarchy, a wireframe embodies the last appearance. A wireframe is a schematic representation of a website or an app that shows the navigation and user interface of a website. An IA wireframe shows all the pages and screens of a product, with headlines, tags, labels, and grey boxes where the material will be placed.

The No. 1 Question Everyone Working in website architecture Should Know How to Answer
All about Web Architecture Design
Table of ContentsFacts About Website Architecture RevealedNot known Facts About Website Architecture Best Practices7 Simple Techniques For Website Architecture DesignWebsite Architecture Best Practices Fundamentals Explained
Imagine this scenario: You go to a website and hang out trying to find the info you need. You click one link, then another, website architecture and again, and once again However you come up empty you can't find anything helpful. Whether you're an item owner or designer, you don't desire your site to be a maze with absolutely nothing but frustrating blind alleys.
It deals with the chaos, producing a clear structure for a site, an app, or a program. In this short article, we'll discuss how you can develop outstanding info architecture. When you arrive at a new place, you need something to guide you. If you're spending a weekend in an unknown city, you have to consult a map.
It's the very same with any unfamiliar location: You don't wish to lose time and get lost, so you need an assistance. is the science of structuring content https://www.washingtonpost.com/newssearch/?query=website architecture diagram as it is applied to news websites or blog sites, online stores, scheduling apps, downloadable software application, etc. The goal of details architecture is to classify the content in a clear and easy to understand way and arrange it according to relations between the content pieces, enabling users to find what they require with less effort.
Some Ideas on Website Architecture Best Practices You Should Know
Information architecture belongs of interaction style that thinks about content, context, and users. This suggests that user needs, organization goals, and different types of content should be considered while structuring an item's info. Typically, info architecture design falls under the care of UX and UI designers or an info designer.
 The Only Guide for Website Architecture Best Practices
The Only Guide for Website Architecture Best Practices
A details designer who works together with a UX designer can focus solely on details architecture design, while a UX designer devotes more time to research. In this case, a designer creates a number of deliverables, which we will describe in the section on the actions of IA advancement. Despite the title, a person who works on details architecture must begin with the rules that help to accomplish the goal of IA.
To produce a strong details architecture, you must start with extensive research, so everything starts with discovering your users' requirements and habits. The five actions of info architecture advancement The aim of this phase is to learn more about a user's requirements. You should work with a client profile and the outcomes of client and stakeholder interviews.
What Does Website Architecture Diagram Mean?
 Not known Details About Website Architecture
Not known Details About Website Architecture
Because these tasks come from a UX designer or company analyst, you require the outcomes of their activities. At the end of this stage, you'll wind up with a user profile and user circulation that illustrate the way a user believes and connects with an item. When you have all the necessary details about the product and individuals who use/will usage it, you can go to the next step.
The main activities to carry out at this phase are content stock and content audit. Let's take a look at them. The objective of this activity is to develop a list of information aspects on all the pages of a site and categorize them by subject and sub-topic. This consists of the following products: Headings and subheadings Texts Media files (images, video, audio) Documents (doc, pdf, ppt) URL-links of the pages These elements are noted in a content template with their characteristics included.
![]() Everything about Website Architecture Diagram
Everything about Website Architecture Diagram
Now, scrap the least crucial products, update some pieces of material, and rearrange them for the next actions. This activity is suitable both to new items and to app or website redesigns. The next step includes organizing content into different classifications. For this function, you will need the aid of prospective users.
Facts About Website Architecture Uncovered
You need a taxonomy to do it. Taxonomy is another word for category. In the case of IA, it's an attempt to group different disorganized pieces of information and give them descriptions. Taxonomization used on the Airbnb websiteSource: The most popular and the most crucial technique that allows taxonomizing the material is card sorting.
The point of the activity is to see directly how users perceive the product's material pieces. Card sorting is normally carried out in small groups of 15-20 participants, where they need to explain and sort 30-60 cards with pieces of details into various classes. The cards consist of topics that should be categorized, or pieces of content that must be described.
The individuals classify subjects as they pick and in the order that makes sense to them. This method allows you to comprehend how the users think in terms of category. Open type is used to create brand-new products. with pre-designed classifications. This method of card sorting is usually applied in redesign.

The Urban Dictionary of SEO This Week Episode 189 - Website Architecture
The Basic Principles Of Web Architecture Design
Table of ContentsThe smart Trick of Website Architecture Diagram That Nobody is Talking AboutThe 7-Second Trick For Website Architecture Example10 Easy Facts About Website Architecture Best Practices ShownSome Known Details About Website Architecture Diagram
written on notepads. When creating cards, use the results of material stock. Different subjects have to be on different index cards. They need to have numbers and some should have blank spaces, so the participants can develop their own names for categories. As a result, you'll see the approximate structure of an item and proceed with the first prototypes.
Every site or an app requires a solid navigation system that assists a user discover what they require. As quickly as you have the results of card sorting activities, you will comprehend how to embody and classify the content in reality. This action welcomes navigation style, labeling, and website mapping.
When working on navigation, keep in mind that no matter which pages the visitors originate from, they must be able to find what they require. A navigation system includes lots of elements buttons, menus, and tables of content. There are four primary type: reveals the information hierarchy from main components to their sub-categories.
 Website Architecture Diagram Fundamentals Explained
Website Architecture Diagram Fundamentals Explained
A drop-down menu on ASOSSource: present throughout all the pages, this navigation makes it possible for the users to get to the main page from every place, for example, left- or right-sided, top-centered, sticky menus, footers, or hamburger menus. Left-sided menu on The New york city TimesSource: The programs the navigation of a particular location: a page or a part of a website and its content.
How Website Architecture Best Practices can Save You Time, Stress, and Money.
Local navigation on the Oxford University websiteSource: associates with particular material, like file, page, video-audio object, or related products. Keep in mind to make a clickable logo that directs a user right to a homepage. These types can match each other, but the primary principle of good navigation is to avoid overloading with directing elements.
It can browse a user through a multi-stage process or a complex site. You can choose on the very best choice for area and menu type by performing an A/B and multivariate testing for conversion optimization. The appropriate label offers users appropriate concept of the category they are dealing with. During this procedure, name all parts of IA with headings and subheadings.
Examples are the very http://www.bbc.co.uk/search?q=website architecture diagram best description, so illustrate your labels. Expedia website labeling with names and iconsSource: Expedia When navigation and labeling are prepared, detail the entire structure, creating a site map. Website map creation can be preceded by a mind map. Let's take a look at the role of mind mapping in this procedure.
As a tool, a mind map is extremely useful for guideline, permitting somebody to comprehend the structure of the content by sensible sequence and to establish associations. Apply it to an app or a site to visually represent the entities of a product and follow the logical structure of the content.
7 Simple Techniques For Website Architecture
However initially, you need to pick the hierarchy style pattern. Style pattern is a method to structure the material. It permits you to choose the direction at the very beginning of IA building or website redesign activities. There are a number of IA design patterns, which we explain below: one that serves a single function, for instance, downloading an app or providing contact information.
This pattern is suitable for brochure-like sites. Flat structureSource:, et al. consists of a house page and equally essential subpages. This type is among the most typical options for sites because it's basic, familiar, and deep enough for a lot of utilize cases. Index page pattern similar to index pages pattern, however more branchy: Each subpage has several subpages.
 More About Web Architecture Design
More About Web Architecture Design
Strict hierarchy pattern unifies numerous kinds of hierarchies in case the details from one subpage overlaps the content of another. Co-existing hierarchy pattern As quickly as you have actually decided on design pattern, you can apply it along with the results of card sorting in site mapping. A world sitemap is a method to highlight the hierarchy of content and display screen navigation.
It's a map of the content and classifications of a site. A portfolio site sitemapSource: On a sitemap, you picture the entire hierarchy of material. You can make it on paper or using various tools like WriteMaps, MindNode, Scapple, MindManager, XMind. Program the sitemap to stakeholders and send it to developers so that they can comprehend what to do next: Are there any important changes that need to be applied before an item enters into production? Still, there is another phase prior to production prototyping.
Rumored Buzz on Website Architecture Best Practices
While a sitemap is a plan of material hierarchy, a wireframe embodies the last appearance. A wireframe is a schematic representation of a site or an app that displays the navigation and interface of a site. An IA wireframe shows all the pages and screens of a product, with headlines, tags, labels, and grey boxes where the content will be put.

Responsible for a website architecture design Budget? 12 Top Notch Ways to Spend Your Money
All about Website Architecture Design
Table of ContentsThe Best Guide To Website Architecture ExampleUnknown Facts About Website ArchitectureUnknown Facts About Website Architecture DesignThe Single Strategy To Use For Website Architecture Example
Envision this scenario: You visit a site and hang out searching for the info you require. You click one link, then another, and again, and once again However you show up empty you can't discover anything useful. Whether you're a product owner or designer, you do not desire your site to be a maze with absolutely nothing however annoying blind alleys.
It deals with the turmoil, creating a clear structure for a site, an app, or a program. In this post, we'll explain how you can produce exceptional information architecture. When you get here at a new place, you need something to assist you. If you're spending a weekend in an unknown city, you need to speak with a map.
It's website architecture the same with any unfamiliar location: You do not wish to squander time and get lost, so you need an assistance. is the science of structuring material as it is used to news sites https://en.wikipedia.org/wiki/?search=website architecture diagram or blogs, online shops, reserving apps, downloadable software application, etc. The objective of details architecture is to categorize the material in a clear and understandable method and organize it according to relations between the material pieces, allowing users to discover what they require with less effort.
Getting My Website Architecture Best Practices To Work
Information architecture belongs of interaction design that thinks about content, context, and users. This indicates that user needs, service objectives, and different kinds of content need to be taken into consideration while structuring a product's info. Normally, info architecture design falls under the care of UX and UI designers or a details designer.
 How Web Architecture Design can Save You Time, Stress, and Money.
How Web Architecture Design can Save You Time, Stress, and Money.
An info architect who works along with a UX designer can concentrate solely on info architecture style, while a UX designer devotes more time to research study. In this case, an architect produces a variety of deliverables, which we will describe in the section on the actions of IA development. No matter the title, a person who deals with info architecture need to start with the rules that help to accomplish the objective of IA.
To create a strong info architecture, you should start with extensive research, so all of it begins with learning your users' needs and habits. The five steps of information architecture advancement The objective of this stage is to learn more about a user's requirements. You must work with a customer profile and the results of client and stakeholder interviews.
Not known Factual Statements About Website Architecture Example
 What Does Website Architecture Best Practices Do?
What Does Website Architecture Best Practices Do?
Because these jobs come from a UX designer or service expert, you need the results of their activities. At the end of this phase, you'll end up with a user profile and user circulation that illustrate the method a user believes and connects with a product. When you have all the necessary info about the product and the people who use/will usage it, you can go to the next action.
The primary activities to carry out at this stage are content stock and content audit. Let's take a look at them. The objective of this activity is to develop a list of information components on all the pages of a site and classify them by subject and sub-topic. This includes the following items: Headings and subheadings Texts Media files (images, video, audio) Documents (doc, pdf, ppt) URL-links of the pages These aspects are listed in a content template with their attributes consisted of.
 Getting The Website Architecture To Work
Getting The Website Architecture To Work
Now, scrap the least important products, upgrade some pieces of content, and reorganize them for the next steps. This activity is applicable both to brand-new products and to app or website redesigns. The next step includes grouping material into different categories. For this function, you will need the help of possible users.
Website Architecture Design Things To Know Before You Get This
You need a taxonomy to do it. Taxonomy is another word for category. When it comes to IA, it's an effort to group various disorganized pieces of info and provide descriptions. Taxonomization applied on the Airbnb websiteSource: The most popular and the most important strategy that enables taxonomizing the content is card sorting.
The point of the activity is to see directly how users perceive the product's content pieces. Card sorting is generally performed in little groups of 15-20 individuals, where they need to explain and arrange 30-60 cards with pieces of info into different classes. The cards contain topics that should be categorized, or pieces of material that should be explained.
The individuals classify subjects as they choose and in the order that makes sense to them. This method allows you to understand how the users think in regards to classification. Open type is utilized to create new products. with pre-designed classifications. This method of card sorting is generally used in redesign.

How to Create an Awesome Instagram Video About website architecture example
Top Guidelines Of Web Architecture Design
Table of ContentsThe Greatest Guide To Website Architecture DiagramFacts About Website Architecture Design UncoveredEverything about Website Architecture DiagramNot known Factual Statements About Website Architecture
Envision this situation: You check out a website and spend time searching for the details you need. You click one link, then another, and again, and again But you turn up empty you can't discover anything helpful. Whether you're an item owner or designer, you do not want your website to be a labyrinth with absolutely nothing but frustrating blind streets.
It deals with the mayhem, producing a clear structure for a website, an app, or a program. In this post, we'll describe how you can develop outstanding information architecture. When you reach a brand-new location, you require something to direct you. If you're spending a weekend in an unfamiliar city, you need to consult a map.
It's the very same with any unknown location: You don't wish to waste time and get lost, so you need a guidance. is the science of structuring material as it is applied to news sites or blog sites, online stores, reserving apps, downloadable software application, and so on. The goal of details architecture is to classify the content in a clear and reasonable way and arrange it according to relations between the material pieces, allowing users to find what they require with less effort.
The Single Strategy To Use For Website Architecture Example
Information architecture belongs of interaction style that thinks about material, context, and users. This indicates that user needs, company objectives, and various types of material need to be taken into account while structuring an item's details. Normally, details architecture style falls under the care of UX and UI designers or an info architect.
 Website Architecture Fundamentals Explained
Website Architecture Fundamentals Explained
A details designer who works in addition to a UX designer can focus solely on information architecture design, while a UX designer devotes more time to research. In this case, a designer produces a variety of deliverables, which we will describe in the area on the actions of IA advancement. No matter the title, a person who deals with information architecture need to begin with the guidelines that help to attain the objective of IA.
To develop a strong info architecture, you must begin with comprehensive research, so all of it starts with discovering your users' requirements and habits. The 5 steps of information architecture development The aim of this stage is to discover a user's requirements. You must work with a consumer profile and the outcomes of customer and stakeholder interviews.
Web Architecture Design - The Facts
 The 8-Second Trick For Web Architecture Design
The 8-Second Trick For Web Architecture Design
Since these jobs belong to a UX designer or organization analyst, you require the outcomes of their activities. At the end of this phase, you'll wind up with a user profile and user circulation that highlight the way a user thinks and engages with a product. When you have all the essential details about the item and individuals who use/will usage it, you can go to the next action.
The main activities to carry out at this stage are content inventory and content audit. Let's look at them. The goal of this activity is to develop a list of info components on all the pages of a website and classify them by subject and sub-topic. This consists of the following items: Headings and subheadings Texts Media files (images, video, audio) Documents (doc, pdf, ppt) URL-links of the pages These elements are listed in a content design template with their attributes included.
 6 Simple Techniques For Website Architecture
6 Simple Techniques For Website Architecture
Now, ditch the least essential products, upgrade some pieces of content, and reorganize them for the next steps. This activity is appropriate both to new products and http://www.bbc.co.uk/search?q=website architecture diagram to app or site redesigns. The next step includes organizing material into different categories. For this function, you will require the assistance of prospective users.
Everything about Website Architecture Template
You need a taxonomy to do it. Taxonomy is another word for classification. In the case of world IA, it's an effort to group various disorganized pieces of details and offer them descriptions. Taxonomization used on the Airbnb websiteSource: The most popular and the most crucial strategy that enables taxonomizing the content is card sorting.
The point of the activity is to see directly how users perceive the product's material pieces. Card sorting is generally carried out in small groups of 15-20 individuals, where they need to explain and sort 30-60 cards with pieces of details into different classes. The cards include topics that should be categorized, or pieces of material that need to be described.
The individuals classify topics as they choose and in the order that makes sense to them. This technique enables you to understand how the users think in regards to classification. Open type is used to design brand-new products. with pre-designed classifications. This approach of card sorting is normally used in redesign.

