How to Explain SEO This Week Episode 189 - Website Architecture Design to Your Boss
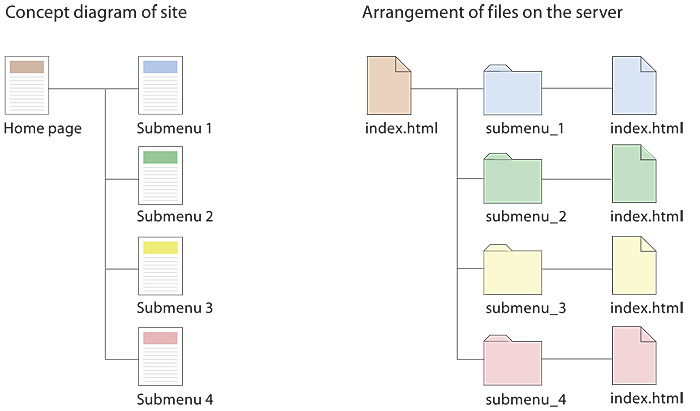
Website Architecture Diagram - An Overview
Table of ContentsWebsite Architecture Best Practices Fundamentals ExplainedLittle Known Questions About Website Architecture.The Website Architecture IdeasThe Buzz on Website Architecture Best Practices
Picture this circumstance: You visit a site and hang around looking for the information you require. You click one link, then another, and once again, and once again However you come up empty you can't find anything beneficial. Whether you're an item owner or designer, you don't want your site to be a labyrinth with absolutely nothing however irritating blind streets.
It manages the mayhem, developing a clear structure for a site, an app, or a program. In this post, we'll explain how you can create exceptional info architecture. When you reach a new place, you require something to assist you. If you're spending a weekend in an unfamiliar city, you have to speak with a map.
It's the very same with any unfamiliar area: You do not wish to lose time and get lost, so you require an assistance. is the science of structuring content as it is used to news sites or blog sites, online stores, scheduling apps, downloadable software, etc. The objective of info architecture is to categorize the material in a clear and easy to understand method and organize it according to relations in between the material pieces, enabling users to find what they need with less effort.
Not known Details About Website Architecture Best Practices
Information architecture is a part of interaction style that thinks about material, context, and users. This indicates that user needs, business goals, and various types of content must be considered while structuring an item's details. Normally, info architecture design falls under the care of UX and UI designers or an info designer.
 The 25-Second Trick For Website Architecture
The 25-Second Trick For Website Architecture
A details architect who works in addition to a UX designer can focus entirely on information designs architecture style, while a UX designer dedicates more time to research. In this case, a designer creates a variety of deliverables, which we will describe in the section on the actions of IA development. Regardless of the title, a person who deals with details architecture need to start with the rules that assist to accomplish the objective of IA.
To develop a strong information architecture, you must start with thorough research, so it all starts with learning your users' needs and behaviors. The five actions of details architecture development The objective of this stage is to find out about a user's requirements. You need to deal with a client profile and the outcomes of client and stakeholder interviews.
The Ultimate Guide To Website Architecture Diagram
 Website Architecture Example Fundamentals Explained
Website Architecture Example Fundamentals Explained
Since these jobs belong to a UX designer or business expert, you need the outcomes of their activities. At the end of this phase, you'll end up with a user profile and user flow that highlight the way a user thinks and interacts with a product. When you have all the necessary details about the product and individuals who use/will use it, you can go to the next action.
The primary activities to perform at this phase are content stock and content audit. Let's take a look at them. The goal of this activity is to create a list of details components on all the pages of a website and classify them by topic and sub-topic. This consists of the following items: Headings and subheadings Texts Media files (images, video, audio) Files (doc, pdf, ppt) URL-links of the pages These aspects are listed in a material design template with their characteristics included.
 The smart Trick of Website Architecture Design That Nobody is Talking About
The smart Trick of Website Architecture Design That Nobody is Talking About
Now, ditch the least essential products, update some pieces of material, and rearrange them for the next steps. This activity applies both to new items and to app or site redesigns. The next step involves organizing material into different classifications. For this function, you will need the help of prospective users.
Getting My Website Architecture Best Practices To Work
You need a taxonomy to do it. Taxonomy is another word for category. In the case of IA, it's an attempt to group different unstructured pieces of details and provide descriptions. Taxonomization applied on the Airbnb websiteSource: The most popular and the most important strategy that allows taxonomizing the content is card sorting.
The point of the activity is to see straight how users view the product's content pieces. Card sorting is usually conducted in small groups of 15-20 participants, where they need to explain and sort 30-60 cards with pieces of information into different classes. The https://en.wikipedia.org/wiki/?search=website architecture diagram cards consist of topics that need to be classified, or pieces of material that must be described.
The participants categorize subjects as they pick and in the order that makes sense to them. This approach permits you to understand how the users believe in terms of category. Open type is utilized to create brand-new items. with pre-designed classifications. This method of card sorting is normally used in redesign.

